Berikut ini adalah contoh membuat animasi teks yang berjatuhan, menggunakan pilihan Distribute to Layers untuk membagi tiap-tiap huruf ke dalam layer-layer yang berbeda. Selanjutnya pada setiap layer huruf yang ada diberikan suatu animasi huruf yang berjalan dari atas ke bawah. Untuk layer-layer huruf yang lainnya diberikan interval 5 frame agar huruf-huruf yang beranimasi terlihat seperti berjatuhan. Langkah-langkah pembuatannya adalah sebagai berikut :
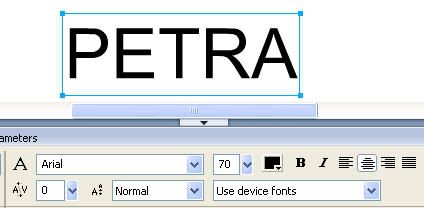
Ketiklah sembarang teks (jangan terlalu panjang), misalnya : PETRA dengan ketentuan : Type Font : Arial; Size : 70; Color : Black.

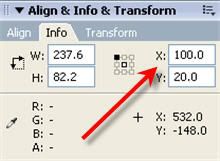
Blok object teks menggunakan Selection Tool, kemudian pilih menu Window - Info (CTRL + I) untuk mengganti posisi x dan posisi y dari object yang sedang kita pilih. Ganti posisinya : X = 100; Y = 20.

Aktifkan teks, pisahkan setiap huruf pada teks tersebut dengan memilih menu Modify - Break Apart (Ctrl+B) untuk memisahkan teks menjadi per huruf.

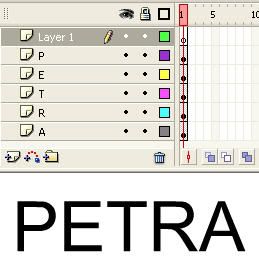
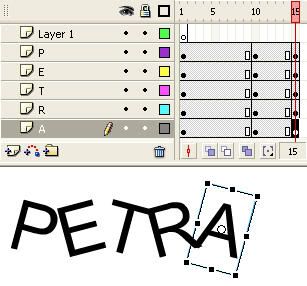
Pilih menu Modify - Timeline - Distribute to Layers (Ctrl+Shift+D) untuk membagi tiap-tiap huruf ke dalam layer-layer dengan nama setiap huruf yang terdapat dalam teks. Perhatikan gambar berikut :

Berikan keyframe pada frame 10 untuk semua layer huruf. Caranya adalah, klik frame 10 pada layer huruf pertama (layer P) kemudian tahan tombol shift lalu klik pada frame 10 untuk layer huruf terakhir (layer A). Hasilnya adalah pada semua layer huruf di frame 10 akan terblok, kemudian pilih menu Insert - Timeline - Keyframe (F6).

Tampilkan panel Info dengan menekan Ctrl+I, untuk mengubah posisi huruf. Pindahkan semua posisi huruf di Y=220.
Pada frame 15, untuk semua layer berikan keyframe (F6). Dengan Panel Info, pindahkan posisi huruf di Y=150. Miringkan sedikit huruf-hurufnya dengan menggunakan Free Transform Tool.

Pada frame 20, untuk semua layer berikan keyframe (F6). Dengan Panel Info, pindahkan posisi huruf di Y=220.
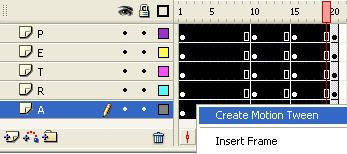
Blok semua layer huruf. mulai dari frame 1 sampai frame 19. Berikan Tween Motion pada semua layer yang di blok.

Untuk membuat efek tulisan muncul secara satu persatu, blok Layer huruf kedua (Layer E) dari frame 1 sampai frame 20.

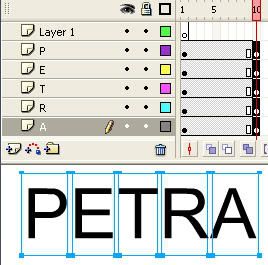
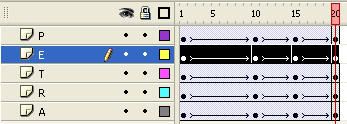
Kemudian masih dalam keadaan terblok silakan geser layer huruf kedua ini ke sebelah kanan dengan selisih 5 frame dari layer huruf pertama (Layer P). Perhatikan gambar berikut :

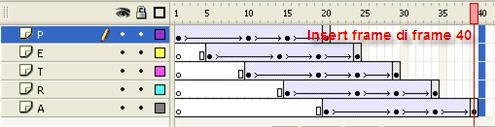
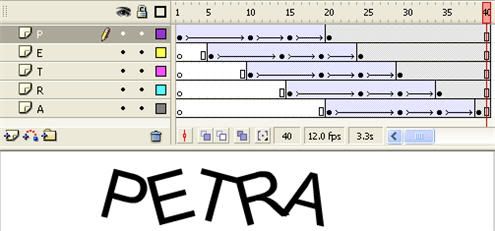
Demikian juga untuk layer-layer huruf selanjutnya, silakan blok layer huruf selanjutnya kemudian geser ke kanan sebesar 5 frame dari layer huruf di atasnya. Sehingga tampilan pada timelinenya akan nampak seperti gambar berikut :

Pada layer huruf terakhir (Layer A), posisi keyframe terakhir berada pada frame 39. Untuk menyamakan posisi semua frame, maka klik frame 40 pada layer huruf pertama (Layer P), kemudian tahan tombol shift dan klik frame 40 pada layer huruf yang terakhir lalu Insert Frame (F5)

Berikut ini adalah tampilan akhir dari timeline.

Jalankan animasi (Ctrl+Enter) !!!
















0 komentar:
Posting Komentar